
札幌で飲もう!!のウェブ担当山本です。札幌や近郊からとても多くの閲覧や参加いつもありがとうございます。
今回はAIで業務改善をした話をまとめました。
あなたの仕事の一助になるかもしれません!ぜひビールのつまみにちょっと読んでみてくださいね!個別にご相談も受けてます!

こちらのさつのもSNSもチェック!!
AIツールの活用事例の要約
- イベント表紙の画像素材を生成
- GPTs使用事例:BARのシフト担当者をカンタン成形
- Googleスプレッドシートの関数作成
- ピックアップイベントのコード作成・実例を紹介しながら
活用事例1イベント表紙の画像素材を生成
毎回イベントページ作成で頭をこまねいているのはイベント表紙の作成です。特に、作りづらいイベントだとウェブ上に「素材」がなく、ちょっと困ってしまうことがあります。
今まではアナログで撮影をしたり無料素材サイトを探したりと、時間をかけて作成することが多くありました。
2020年以前に使用していた新規会カバー表紙


しかし、AIツールの最も得意とする分野「画像生成」が可能になってからは制作の工程も大幅に短縮できるようになりました。
最新のご新規BARカバー表紙

アニメっぽい挿絵感のある絵を作成することができるようになってから、閲覧も伸びています。
AI生成の画像を素材として作成された表紙の一部


マンガっぽいイラストや、かわいいディフォルメされたキャラクターも生成できます。




大勢があつまってワイワイしているイラストは特に人気ですね。盛り上がってる感を出すことができてとてもやりやすくなりました。


人物以外にもモチーフとなるものがあれば大体雰囲気がいいものがつくれます。東北っぽいモチーフをリストアップさせて、生成させたり、昭和レトロなものを並べたい!と命令したり。




インパクトを演出するのにも、とても役立っています。スポーツ系はやっぱりインパクト大事ですよね。特に著作権系で写真を避けたいビジュアル系音楽バンドを表現するのは今まで難易度が高かったですが、架空のビジュアル系っぽい人物を生成してしまえばOK!となりました。




正直、なにかしらテーマがあると作成しやすいというのはあります。鍋に龍をひもづけて絵をドラゴンにしたり、ラジオなどテーマに沿ったものにしたり、プロレスの迫力あるシーンや血液型のB型フォントなどなど、意外と試行錯誤しています。


もちろんかわいい動物キャラクターや、柔らかい絵柄を作成するのも得意です。イベントテーマによって雰囲気が大きく変わることはよくあります。
こんな画像を作るにはどうしたらいい?など疑問もあると思いますが・・・AI画像生成はとても奥深いものです。ChatGPTのDALLE以外に、マイクロソフトのCopilot、Canvaのマジックスタジオなど手軽に始められるものも多いのでぜひ使ってみてくださいね。
活用事例2GPTs使用事例:BARのシフト担当者をカンタン成形
コミュニティBARでは、多くのスタッフがシフトで勤務しています。その勤務シフトにより、毎日コミュニティBARのシフトを変更する作業がありました。
AI導入前は、BAR側から「約1週間分、どの日に誰と誰が何時から何時まで勤務しますよ」という情報を共有してもらっていました。
そこから、例として「営業日3月10日営業時間は19時~Lastでスタッフは誰々」という形で文章を書き換えて、更新するという作業を行っていました。
AIツール導入前
BAR運営側から共有される情報:
【今週のシフト】
●19日(月) 休み
●20日(火) A君 19時半~終電。
●21日(水) Bさん 19時~終電、 Cさん 19時半~
●22日(木) Cさん 19時半~
●23日(金) A君 19時~終電、 Dさん 19時半~Last
●24日(土) Bさん 15時~23時、Dさん 17時~終電、 E君 18時~22時、Fくん 22時~Last
この情報を元に
営業情報:11月19日(月)、休み
営業情報:11月20日(火)、営業時間は19:30〜Last、スタッフはA君
営業情報:11月21日(水)、営業時間は19:00〜Last、スタッフはBさん、Cさん
営業情報:11月22日(木)、営業時間は19:30〜Last、スタッフはCさん
営業情報:11月23日(金)、営業時間は19:00〜Last、スタッフはA君、Dさん
営業情報:11月24日(土)、営業時間は15:00〜Last、スタッフはBさん、Dさん、Eくん、Fくん
といった形で手作業で書き換えていました。
この手作業が意外と落とし穴で、人間ですから当然たまにミスもあるかもしれません。
ここでAIツールを利用し、機械的に作業を行うことでミスを減らすことができるようになりました。
GPTsによる情報成形
今回登場するのがAIツール「ChatGPT(チャットジーピーティー)」の「GPTs」という機能です。結果的にこのGPTsを活用し、大幅に作業時間を削減することができました。
「GPTs」はあらかじめ「こういう情報が入ったらこういう動作をしてください」とプログラミングしておくようなものです。
毎回形式が変わっても、柔軟に対応してくれるので助かります。
今回はざっくり下記のような情報をプログラミングしました。
以下のルールに従ってスタッフのスケジュールと営業時間についての情報を特定の出力形式に書き換えるよう設計されています:
日付に月を追加:
入力に日付がある場合、その日付に対応する月を追加します。たとえば、「1日(水)」は「11月1日(水)」のように変換します。
複数のスタッフがいる日:
同じ日に複数のスタッフがいる場合、営業時間はその中で最も長い時間帯の開始時間を使用します。
名前の結合:
スタッフの名前は「、」で結合します。
終了時間が指定されていない場合:
終了時間が指定されていない場合は、「Last」を使用します。
終電までの日の処理:
終了時間が「終電まで」と指定されている場合も、終了時間を「Last」に設定します。
雛形を出力
最終的に出力形式に沿って出力してください
営業情報:日付、営業時間、スタッフ名
実際は段階を経て、試行錯誤したり、いろいろ設定を加えて数時間かけていますが、ざっくり最終的に用意した条件は上記のようなものです。
このルールを覚えさせた「GPTs」に、BAR運営側から共有される情報(シフトだけの情報)を入力すると、BAR情報ページに掲載しているようなテキストが一発ででてくるようになります。
普段手作業で行っているような文章修正はぜひGPTsで対処してみませんか?
活用事例3Googleスプレッドシートの関数作成
またAIはGoogleスプレッドシートやエクセルの関数を作成してもらうといったことも得意分野になっています。
使い方はカンタンです。チャット形式で「こんな感じに使う関数を作成して」と命令するだけです。わりと抽象的な命令文でもOKなので、どう命令すればいいかわからないときは、試行錯誤してみましょう。
メモ
プロンプトというのは、AIツールにいれる命令文のことで、いろいろな書き方があります。
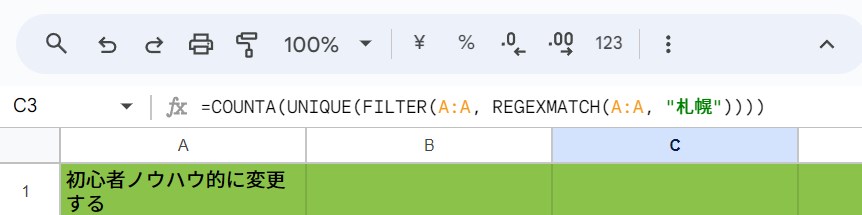
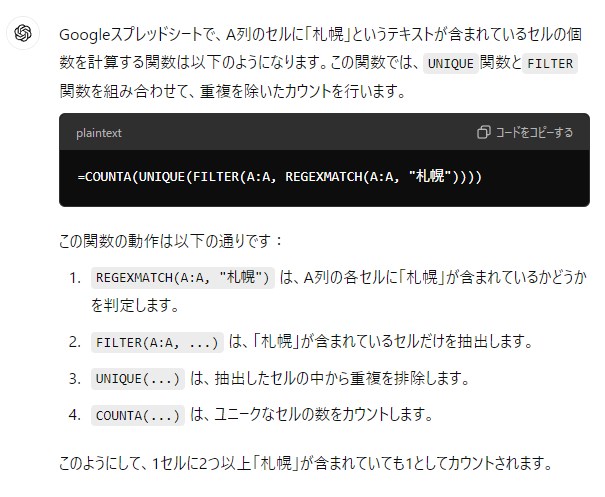
プロンプト
次の情報を呼び出すGoogleスプレッドシート関数を作成してください。
・A列にならんでる文字列のなかから札幌というテキストが入ってるセルが何個あるか個数を計算する関数。ただし、1セルに2つ以上含まれても1とする。
↓↓↓
生成された関数
=COUNTA(UNIQUE(FILTER(A:A, REGEXMATCH(A:A, "札幌"))))

これでA列の札幌というテキストの数を計測できます。
正直これだけでもめちゃめちゃ便利なので活用してみてくださいね。

活用事例4ピックアップイベントのコード作成・実例を紹介しながら

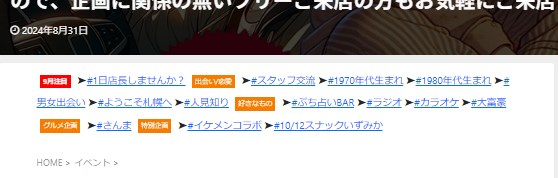
札幌で飲もう!のHPのいろいろなところに、上記のようなハッシュタグリンクがあるのを見たことがあると思います。このリンク、リアルタイムに手作業でコードを入力しています。HTMLというプログラミングコードでは、下記のようになっています。

この部分で作業を効率化した方法を下記にまとめましたので、ぜひ参考にしてください。
コード、と呼ばれるこのHTMLですが内容が分かる必要はありません。
➤<a href="https://www.satsu-nomo.com/1970/22772/" title="">#1970年代生まれ</a>
➤<a href="https://www.satsu-nomo.com/1980/22704/" title="">#1980年代生まれ</a>
➤<a href="https://www.satsu-nomo.com/alonea/22603/" title="">#男女出会い</a>
➤<a href="https://www.satsu-nomo.com/youkoso/welcome/" title="">#ようこそ札幌へ</a>
➤<a href="https://www.satsu-nomo.com/zatu/22703/" title="">#人見知り</a>
というわけでHTMLのコードは毎回、コーディングを手作業で準備する必要がありました。
ご存知札幌で飲もう!HPは、ものすごいイベント情報を取り扱ってるため、イベント掲載数が増えてくるとそれだけ手数が必要になります。そこで今回「ブックマークレット」という自分のPCだけで使うプログラムを作成することで時間を効率化することができました。
やりたいことはイベントのページを開いたときに、ボタンを押すと、最終形の「➤<a href="https://www.satsu-nomo.com/youkoso/welcome/" title="">#ようこそ札幌へ</a>」が作成できることです。
メモ
ブックマークレットというのは自分のPCやスマホのブラウザだけで動かすカンタンなプログラムです
まず、ChatGPTにプロンプトとしてやりたいことと、最終形の雛形を入れました。
プロンプト
ブラウザで今開いているページのURLを取得し、そのページへのリンクを作成するブックマークレットです。
生成したHTMLをクリップボードにいれたいです
生成したいHTMLは下記
➤<a href="{現在のページURL}" title="">#タグ</a>
いちおういろいろカスタマイズした結果は下記です。
↓↓↓
生成されたコード
javascript:(function(){var currentUrl=window.location.href;var tag=prompt("タグを入力してください","#タグ")||"#タグ";var htmlLink='➤<a href="'+currentUrl+'" title="">'+tag+'</a>';var tempInput=document.createElement("textarea");tempInput.value=htmlLink;document.body.appendChild(tempInput);tempInput.select();document.execCommand("copy");alert("リンクがクリップボードにコピーされました。");document.body.removeChild(tempInput);var outputDiv=document.createElement("div");outputDiv.style.position="fixed";outputDiv.style.top="10px";outputDiv.style.right="10px";outputDiv.style.background="white";outputDiv.style.border="1px solid black";outputDiv.style.padding="10px";outputDiv.innerHTML="生成されたリンク:<br><input type='text' value='"+htmlLink+"' readonly style='width:300px;' onclick='this.select();'/>";document.body.appendChild(outputDiv);})();
このコードをお気に入り(ブックマーク)に登録すると、ボタンを押すだけで、
➤<a href="{現在のページURL}" title="">#タグ</a>
の雛形が適用されて
➤<a href="https://www.satsu-nomo.com/youkoso/welcome/" title="">#ようこそ札幌へ</a>
といった形のHTMLが生成されるようになりました。
正直このブックマークレットのおかげで30分以上の作業効率があがったのはいうまでもありません。
編集後記
というわけでいかがででしたでしょうか?今回紹介した「AIツールによる業務改善」はほんの一部ですが、イメージしやすいネタだったと思います。
札幌で飲もうのウェブ担当がやっている「制作の裏側話」もしおもしろかったらぜひ、SNSでシェアしてくださいね。
肝心の食欲の秋ですがおいしい食べ物のイベントも今後盛りだくさんで開催予定なのでぜひ札幌で飲もう!!を要チェックです。 登録していない人はLINEに登録してもらえるとイベント情報をどんどん紹介させていただきます。
